Cara Mengatur dan Mengubah Tinggi Tabel HTML Dengan Atribut Height
January 22, 2018
Add Comment
Pada artikel sebelumnya kita telah membahas Cara Mengatur dan Mengubah Lebar HTML Dengan atribut
Pada contoh kode HTML diatas Saya menambahkan atribut
Berikut ini penulisan atribut
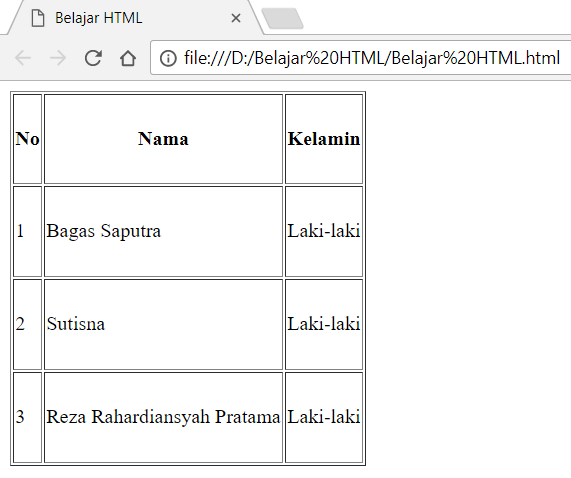
Seperti yang terlihat pada gambar diatas, setiap baris pada tabel memiliki tinggi yang berbeda-beda. Itu karena kita menambahkan nilai yang berbeda-beda pada atribut
width, maka pada artikel kali ini kita akan membahas Cara Mengatur dan Mengubah Tinggi Tabel HTML Dengan Atribut height.Sama seperti atributBerikut ini contoh penulisan atributwidth, penulisan atributheightsecara langsung didalam tag HTML sudah tidak disarankan lagi digunakan di HTML5, sebaiknya Anda menggunakan CSS untuk mengatur tinggi tabel. Namun sebagai bahan pembelajaran saya akan tetap membahas penggunaan dan penulisan atributheightdidalam tabel HTML
height didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1" height="300px">
<tr>
<th>No</th>
<th>Nama</th>
<th>Kelamin</th>
</tr>
<tr>
<td>1</td>
<td>Bagas Saputra</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>2</td>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>3</td>
<td>Reza Rahardiansyah Pratama</td>
<td>Laki-laki</td>
</td>
</table>
</body>
</html>
Pada contoh kode HTML diatas Saya menambahkan atribut
height="300px" pada tag <table>, sehingga web browser akan membagi tinggi sebesar 300px kepada seluruh baris tabel. Untuk mengatur tinggi baris tabel secara individu, kita dapat menaruh atribut height didalam tag <tr>.Berikut ini penulisan atribut
height didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<tr height="30px">
<th>No</th>
<th>Nama</th>
<th>Kelamin</th>
</tr>
<tr height="60px">
<td>1</td>
<td>Bagas Saputra</td>
<td>Laki-laki</td>
</tr>
<tr height="90px">
<td>2</td>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
<tr height="120px">
<td>3</td>
<td>Reza Rahardiansyah Pratama</td>
<td>Laki-laki</td>
</td>
</table>
</body>
</html>Seperti yang terlihat pada gambar diatas, setiap baris pada tabel memiliki tinggi yang berbeda-beda. Itu karena kita menambahkan nilai yang berbeda-beda pada atribut
height didalam tag <tr>.


0 Response to "Cara Mengatur dan Mengubah Tinggi Tabel HTML Dengan Atribut Height"
Post a Comment