Cara Mengatur Posisi dan Tampilan Gambar di HTML
January 01, 2018
Add Comment
Pada tutorial sebelumnya Saya telah membahas Cara Memasukkan Gambar di HTML. Dalam tutorial kali ini Saya akan membahas 2 buah atribut yang sering di gunakan dalam mengatur posisi dan tampilan gambar di HTML, yaitu atribut
Sebenarnya untuk mengatur tampilan gambar di sarankan menggunakan CSS, karena atribut
Menggunakan Atribut
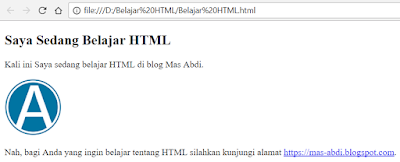
Secara default, gambar akan tampil dengan teks yang berada di bawah gambar.
Contoh kode HTML seperti di bawah ini :
Terlihat pada gambar di atas teks berada di bawah gambar, supaya teks tidak di bawah gambar kita ubah posisi gambarnya dengan menambahkan atribut
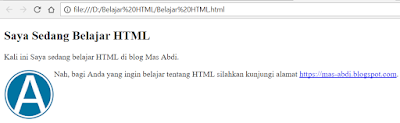
Kita akan coba ubah posisi gambarnya menjadi sebelah kiri dengan atribut
Seperti yang terlihat, gambar akan berada di sebalah kiri dan teksnya akan berada di sebelah kanan gambar. Anda juga bisa mengganti nilai dari atribut
Mengenal atribut
Atribut
Kita akan membuat gambar memiliki garis tepi sebesar 10 pixel, berikut ini kode HTML-nya :
Penggunaan atribut
Pada artikel selanjutnya kita akan mempelajari Cara Membuat Link Yang Akan Mengarah ke Bagian Lain Halaman HTML.
align dan atribut border.Sebenarnya untuk mengatur tampilan gambar di sarankan menggunakan CSS, karena atribut
align dan border yang di gunakan secara langsung ke dalam tag <img> sudah berstatus deprecated, yakni tidak di sarankan lagi untuk di gunakan. Namun sebagai bahan informasi, Saya akan tetap akan membahasnya pada tutorial kali ini.
Menggunakan Atribut align pada Tag <img>
Secara default, gambar akan tampil dengan teks yang berada di bawah gambar.Contoh kode HTML seperti di bawah ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
<meta charset="utf-8"/>
</head>
<body>
<h2>Saya Sedang Belajar HTML</h2>
<p>Kali ini Saya sedang belajar HTML di blog Mas Abdi.</p>
<img src="Abdi.png"/>
<p>Nah, bagi Anda yang ingin belajar tentang HTML silahkan kunjungi alamat <a href="https://mas-abdi.blogspot.com">https://mas-abdi.blogspot.com</a>.</p>
</body>
</html>Terlihat pada gambar di atas teks berada di bawah gambar, supaya teks tidak di bawah gambar kita ubah posisi gambarnya dengan menambahkan atribut
align di tag <img>. Atribut align mempunyai 4 nilai, yaitu left, right, middle dan bottom.Kita akan coba ubah posisi gambarnya menjadi sebelah kiri dengan atribut
align="left". Berikut ini adalah contoh tag <img> yang menggunakan atribut align="left"; :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
<meta charset="utf-8"/>
</head>
<body>
<h2>Saya Sedang Belajar HTML</h2>
<p>Kali ini Saya sedang belajar HTML di blog Mas Abdi.</p>
<img src="Abdi.png" align="left"/>
<p>Nah, bagi Anda yang ingin belajar tentang HTML silahkan kunjungi alamat <a href="https://mas-abdi.blogspot.com">https://mas-abdi.blogspot.com</a>.</p>
</body>
</html>Seperti yang terlihat, gambar akan berada di sebalah kiri dan teksnya akan berada di sebelah kanan gambar. Anda juga bisa mengganti nilai dari atribut
align dengan nilai right, middle dan bottom sebagai sarana latihan.
Mengenal atribut border pada Tag <img>
Atribut border di gunakan untuk menambahkan garis tepi di tiap sisi gambar. Nilai dari atribut border adalah angka dalam satuan pixel.Kita akan membuat gambar memiliki garis tepi sebesar 10 pixel, berikut ini kode HTML-nya :
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
<meta charset="utf-8"/>
</head>
<body>
<h2>Saya Sedang Belajar HTML</h2>
<p>Kali ini Saya sedang belajar HTML di blog Mas Abdi.</p>
<img src="Abdi.png" border="10"/>
<p>Nah, bagi Anda yang ingin belajar tentang HTML silahkan kunjungi alamat <a href="https://mas-abdi.blogspot.com">https://mas-abdi.blogspot.com</a>.</p>
</body>
</html>Penggunaan atribut
border secara langsung ke dalam tag <img> memiliki banyak keterbatasan, misalnya seperti tidak bisa memberi warna garis tepi sesuai keinginan kita. Untuk mengatasi masalah tersebut kita bisa menggunakan CSS.Pada artikel selanjutnya kita akan mempelajari Cara Membuat Link Yang Akan Mengarah ke Bagian Lain Halaman HTML.



0 Response to "Cara Mengatur Posisi dan Tampilan Gambar di HTML"
Post a Comment