Penggunaan dan Penulisan Tag Input Type Checkbox Dalam Form HTML
January 22, 2018
Add Comment
Sebelumnya Saya sudah membahas penggunaan dan penulisan tag
Berikut ini contoh penulisan atribut
Berikut ini contoh penulisan atribut
Atribut
Ada beberapa atribut yang sering digunakan secara bersamaan dengan atribut
Berikut ini contoh penulisan atribut
Anda bebas mengisi nilai dari atribut
Berikut ini contoh penulisan atribut
Berikut ini contoh penulisan atribut
Jika Anda menjalankan kode diatas dibrowser, maka pada saat halaman ditampilkan, kotak isian checkbox tersebut sudah langsung tercentang. Atribut ini bisa digunakan untuk kotak isian default checkbox Anda.
Berikut ini contoh penulisan atribut
Jika dijalankan dibrowser maka kotak isian checkbox tersebut akan berwarna abu-abu (pada browser Microsoft Edge), sehingga memberi tahu kepada pengunjung bahwa checkbox tersebut tidak bisa digunakan.
Checkbox bisa digunakan untuk membuat daftar pilihan yang memperbolehkan pengunjung untuk memilih lebih dari satu pilihan, namun jika Anda membutuhkan daftar pilihan yang memaksa pengunjung hanya dapat memilih satu pilihan diantara pilihan lainnya, maka Anda bisa menggunakan tag
input dengan atribut type="checkbox" pada artikel Cara Membuat Form di HTML, pada artikel kali ini kita akan membahas beberapa atribut yang sering digunakan secara bersamaan dengan atribut type="checkbox" ini.Penggunaan dan Penulisan Atribut Type Checkbox Pada Tag Input
Taginput dengan atribut type="checkbox" digunakan untuk membuat daftar pilihan dengan kotak kecil atau kotak isian yang dapat dicentang dan dapat dipilih lebih dari satu pilihan.Berikut ini contoh penulisan atribut
type="checkbox" pada tag input :<input type="checkbox"/>Isi atau keterangan checkboxBerikut ini contoh penulisan atribut
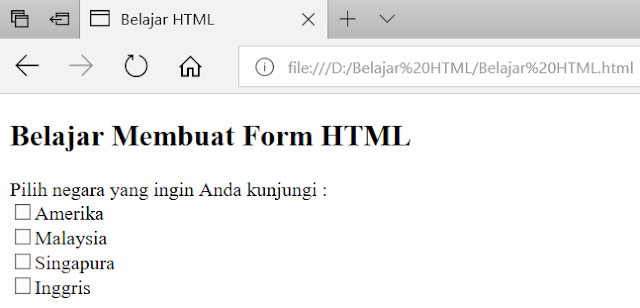
type="checkbox" pada tag input dalam form HTML :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h2>Belajar Membuat Form HTML</h2>
<form action="formulir.php" method="post">
Pilih negara yang ingin Anda kunjungi :<br/>
<input type="checkbox"/>Amerika<br/>
<input type="checkbox"/>Malaysia<br/>
<input type="checkbox"/>Singapura<br/>
<input type="checkbox"/>Inggris
</form>
</body>
</html>Atribut
type="checkbox" tidak harus berada didalam tag form, Anda juga bisa menggunakannya diluar tag form. Namun jika menggunakan atribut type="checkbox" diluar tag form, maka biasanya dikombinasikan dengan JavaScript untuk memprosesnya.Ada beberapa atribut yang sering digunakan secara bersamaan dengan atribut
type="checkbox", seperti atribut name, value, checked dan disabled. Berikut ini Saya akan membahas penggunaan dan penulisan atribut yang Saya sebutkan tadi secara bersamaan, dengan atribut type="checkbox" pada tag input :Penggunaan dan Penulisan Atribut Name Pada Tag Input
Atributname digunakan sebagai identitas dari tag input type checkbox. Identitas atau nilai dari atribut name ini akan digunakan pada saat pemrosesan form oleh web server, misalnya menggunakan PHP.Berikut ini contoh penulisan atribut
name pada tag input :<input type="checkbox" name="negara"/>AmerikaAnda bebas mengisi nilai dari atribut
name ini, namun agar tidak bingung pada saat membuat program PHP atau bahasa pemrograman lainnya, maka pastikan nilai atribut name ini sesuai dengan isi dari checkbox tersebut.Penggunaan dan Penulisan Atribut Value Pada Tag Input
Atributvalue pada tag <input type="checkbox"/> ini digunakan pada saat pemrosesan form oleh web server nantinya. Misalnya kita membuat program PHP untuk memproses form, maka nilai dari atribut value inilah yang akan diproses. Anda bebas mengisi nilai atribut value ini, namun agar lebih mudah saat membuat program untuk memproses form, maka sebaiknya Anda mengisi nilainya yang singkat dan berhubungan dengan isi dari checkbox itu sendiri.Berikut ini contoh penulisan atribut
value pada tag input :<input type="checkbox" name="negara" value="Malaysia"/>MalaysiaPenggunaan dan Penulisan Atribut Checked Pada Tag Input
Atributchecked digunakan agar kotak isian checkbox sudah langsung tercentang. Nilai dari atribut checked ini, yaitu nama atributnya sendiri, sehingga ditulis dengan checked="checked".Berikut ini contoh penulisan atribut
checked pada tag input :<input type="checkbox" name="negara" value="Singapura" checked="checked"/>SingapuraJika Anda menjalankan kode diatas dibrowser, maka pada saat halaman ditampilkan, kotak isian checkbox tersebut sudah langsung tercentang. Atribut ini bisa digunakan untuk kotak isian default checkbox Anda.
Penggunaan dan Penulisan Atribut Disabled Pada Tag Input
Atributdisabled digunakan untuk membuat kotak isian checkbox tidak bisa digunakan. Penggunaan atribut ini biasanya dikombinasikan dengan JavaScript agar berfungsi secara maksimal. Misalnya sebuah checkbox hanya dapat diisi setelah pengunjung mengisi objek form yang lain. Atribut disabled hanya memiliki satu nilai, yaitu nama atributnya sendiri sehingga ditulis dengan disabled="disabled".Berikut ini contoh penulisan atribut
disabled pada tag input :<input type="checkbox" name="negara" value="Inggris" disabled="disabled"/>InggrisJika dijalankan dibrowser maka kotak isian checkbox tersebut akan berwarna abu-abu (pada browser Microsoft Edge), sehingga memberi tahu kepada pengunjung bahwa checkbox tersebut tidak bisa digunakan.
Penulisan Atribut Type Checkbox Pada Tag Input Dalam Form HTML
Sebagai rangkuman untuk penulisan tag input type checkbox beserta atributnya, Saya sudah membuatkan contoh kode form HTML-nya :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h2>Belajar Membuat Form HTML</h2>
<form action="formulir.php" method="post">
Pilih negara yang ingin Anda kunjungi :<br/>
<input type="checkbox" name="negara" value="Amerika"/>Amerika<br/>
<input type="checkbox" name="negara" value="Malaysia"/>Malaysia<br/>
<input type="checkbox" name="negara" value="Singapura" checked="checked"/>Singapura<br/>
<input type="checkbox" name="negara" value="Singapura" disabled="disabled"/>Inggris
</form>
</body>
</html>Checkbox bisa digunakan untuk membuat daftar pilihan yang memperbolehkan pengunjung untuk memilih lebih dari satu pilihan, namun jika Anda membutuhkan daftar pilihan yang memaksa pengunjung hanya dapat memilih satu pilihan diantara pilihan lainnya, maka Anda bisa menggunakan tag
input dengan atribut type="radio", yang akan kita bahas pada artikel selanjutnya disini.


0 Response to "Penggunaan dan Penulisan Tag Input Type Checkbox Dalam Form HTML"
Post a Comment