Penggunaan dan Penulisan Tag Input Type File Dalam Form HTML
January 22, 2018
Add Comment
Form tidak hanya digunakan untuk menerima inputan berupa teks saja, namun juga digunakan untuk menerima inputan sebuah file dari pengguna atau pengunjung, baik itu file gambar, video, suara dan lain-lainnya. Untuk keperluan ini, HTML menyediakan tag
Berikut ini penulisan tag
Jika Anda menjalankan kode HTML di dibrowser, maka akan ada sebuah tombol dengan sebuah teks keterangan disamping tombol tersebut. Nama tombol dan teks keterangan akan berbeda-beda pada setiap web browser.
Ketika Anda klik tombol tersebut maka akan muncul sebuah jendela baru untuk memilih file mana yang akan di upload. Setelah Anda memilih file yang di upload, maka teks keterangan akan berubah menjadi nama dari file tersebut.
Ada beberapa atribut yang sering digunakan secara bersamaan dengan atribut
Berikut ini contoh penulisan atribut
MIME merupakan singkatan dari Multipurpose Internet Mail Extension yang digunakan sebagai mekanisme untuk mengirimkan berbagai informasi seperti teks, gambar, video dan suara, ini supaya web browser tidak salah menerjemahkan file yang diterimanya, jadi MIME_type adalah sebuah jenis-jenis file yang terdapat di internet. Untuk mengetahui lebih lanjut tentang MIME silahkan kunjungi https://en.wikipedia.org/wiki/Internet_media_type.
Berikut ini contoh penulisan atribut
Sebaiknya Anda tidak bergantung pada atribut
Berikut ini penulisan atribut
Selain menambahkan tag
Jadi jika Anda ingin form tersebut untuk diproses oleh web server, maka kita perlu menambahkan atribut
Pada artikel kali ini kita sudah mempelajari Penggunaan dan Penulisan Tag Input Type File Dalam Form HTML, walaupun untuk pemrosesan file yang di upload tidak bisa ditangani dengan HTML saja, namun harus melibatkan web server.
Pada artikel selanjutnya kita akan mempelajari Penggunaan dan Penulisan Tag Input Type Hidden Dalam Form HTML.
input dengan atribut type="file".Penggunaan dan Penulisan Tag Input Type File Dalam Form HTML
Taginput dengan atribut type="file" digunakan untuk membuat sebuah objek form yang bisa melakukan upload file. Untuk memproses upload sendiri kita perlu melibatkan sebuah web server, contohnya seperti PHP. Pada artikel kali ini Saya tidak akan membuat program PHP untuk memproses upload file, namun yang akan kita bahas adalah atribut HTML yang digunakan untuk tombol upload file.Berikut ini penulisan tag
input dengan atribut type="file" :<input type="file"/>Jika Anda menjalankan kode HTML di dibrowser, maka akan ada sebuah tombol dengan sebuah teks keterangan disamping tombol tersebut. Nama tombol dan teks keterangan akan berbeda-beda pada setiap web browser.
Ketika Anda klik tombol tersebut maka akan muncul sebuah jendela baru untuk memilih file mana yang akan di upload. Setelah Anda memilih file yang di upload, maka teks keterangan akan berubah menjadi nama dari file tersebut.
Ada beberapa atribut yang sering digunakan secara bersamaan dengan atribut
type="file", seperti atribut name, accept dan disabled. Berikut ini Saya akan membahas penggunaan dan penulisan atribut yang Saya sebutkan tadi secara bersamaan, dengan atribut type="file" pada tag input :Atribut Name
Atributname digunakan sebagai identitas dari tag input type file. Identitas atau nilai dari atribut name ini akan digunakan pada saat pemrosesan form oleh web server, misalnya menggunakan PHP.Berikut ini contoh penulisan atribut
name pada tag input :<input type="file" name="file"/>Atribut Accept
Atributaccept digunakan untuk menentukan jenis file yang akan di upload, apakan file berjenis gambar, video, suara dan lain-lainnya. Nilai yang bisa digunakan atribut accept adalah MIME_type seperti image/*, video/* dan audio/*.MIME merupakan singkatan dari Multipurpose Internet Mail Extension yang digunakan sebagai mekanisme untuk mengirimkan berbagai informasi seperti teks, gambar, video dan suara, ini supaya web browser tidak salah menerjemahkan file yang diterimanya, jadi MIME_type adalah sebuah jenis-jenis file yang terdapat di internet. Untuk mengetahui lebih lanjut tentang MIME silahkan kunjungi https://en.wikipedia.org/wiki/Internet_media_type.
Berikut ini contoh penulisan atribut
accept pada tag input :<input type="file" name="file" accept="image/*"/>Sebaiknya Anda tidak bergantung pada atribut
accpet untuk membatasi file yang di upload, ini karena pengguna atau pengunjung bisa dengan mudah mengganti jenis file yang di upload atau bahkan menghapus atribut accpet beserta nilainya melalui fitur Inspeksi (untuk Chrome). Jika ingin membatasi jenis file yang di upload sebaiknya dilakukan validasi di sisi web server.Atribut Disabled
Atributdisabled digunakan untuk membuat tombol upload tidak bisa digunakan. Penggunaan atribut ini sebaiknya di kombinasikan dengan JavaScript agar berfungsi secara maksimal, misalnya tombol upload hanya dapat berfungsi setelah pengunjung mengisi objek form yang lain. Atribut disabled hanya memiliki satu nilai, yaitu nama atributnya sendiri, sehingga ditulis dengan disabled="disabled".Berikut ini penulisan atribut
disabled pada tag input :<input type="file" name="file" disabled="disabled"/>Penulisan Atribut Type Radio Pada Tag Input Dalam Form HTML
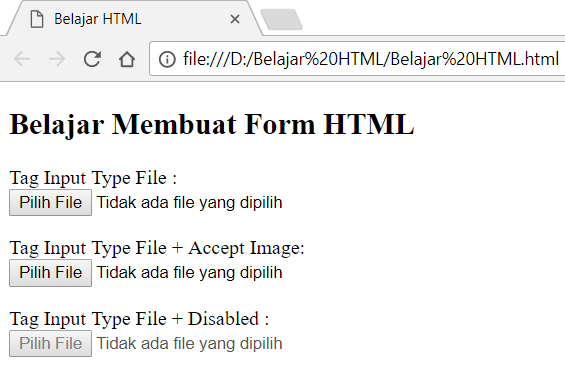
Untuk merangkum penulisan tag input type file beserta atributnya, Saya sudah membuatkan contoh kode form HTML-nya :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h2>Belajar Membuat Form HTML</h2>
<form action="formulir.php" method="POST">
<p>Tag Input Type File :<br/>
<input type="file"/></p>
<p>Tag Input Type File + Accept Image:<br/>
<input type="file" accept="image/*"/></p>
<p>Tag Input Type File + Disabled :<br/>
<input type="file" disabled="disabled"/></p>
</form>
</body>
</html>Selain menambahkan tag
input dengan atribut type="file" untuk mengirimkan sebuah file ke web server atau proses upload, kita juga perlu menambahkan atribut enctype dengan nilai multipart/form-data pada tag form. Atribut enctype digunakan untuk memberitahu kepada web sever bahwa data yang dikirim berisikan sebuah file, selain itu untuk proses pengiriman file harus menggunakan atribut method="POST" pada tag form. Untuk pembahasan lebih jauh tentang atribut method="POST" nanti akan Saya bahas pada artikel tersendiri.Jadi jika Anda ingin form tersebut untuk diproses oleh web server, maka kita perlu menambahkan atribut
enctype="multipart/form-data" dan method="POST" pada tag form, contoh penulisan kode form HTML-nya seperti dibawah ini :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h2>Belajar Membuat Form HTML</h2>
<form action="formulir.php" method="POST" enctype="multipart/form-data">
<p>Tag Input Type File :<br/>
<input type="file"/></p>
<p>Tag Input Type File + Accept Image:<br/>
<input type="file" accept="image/*"/></p>
<p>Tag Input Type File + Disabled :<br/>
<input type="file" disabled="disabled"/></p>
</form>
</body>
</html>Pada artikel kali ini kita sudah mempelajari Penggunaan dan Penulisan Tag Input Type File Dalam Form HTML, walaupun untuk pemrosesan file yang di upload tidak bisa ditangani dengan HTML saja, namun harus melibatkan web server.
Pada artikel selanjutnya kita akan mempelajari Penggunaan dan Penulisan Tag Input Type Hidden Dalam Form HTML.

0 Response to "Penggunaan dan Penulisan Tag Input Type File Dalam Form HTML"
Post a Comment