Cara Membuat Blog Tidak Bisa Copy Paste
September 26, 2017
Add Comment
Sobat pernah melihat artikel blog lain yang isinya sama persis dengan artikel milik sobat? kalau iya, itu berrati artikel sobat telah di copas(copy paste) tanpa seijin sobat.
Mending kalau ada link sumbernya kalau tidak ada pasti sobat geram.
Buat sobat Blogger menulis adalah kegiatan yang sangat penting untuk blog, tanpa artikel tidak akan ada artinya sobat punya website.
Namun banyak Blogger yang ingin cepat dalam membuat artikel sehingga banyak terjadinya copas blog lain mungkin bisa jadi blog sobat juga di copas.
Sebagai seorang blogger yang baik seharusnya bisa menghargai karya orang lain, boleh copas artikel blog lain asalkan dapat ijin dari yang punya blog atau mencantumkan link sumbernya.
Tahukah sobat ternyata artikel copas tidak baik di mata mesin pencari dan akan memperburuk traffik blog sobat.
Oleh karena itu jika sobat ingin copas artikel blog lain pastikan sobat sudah memodifikasi isi artikel dan judul artikelnya juga di modifikasi dan jangan lupa untuk mencantumkan link sumbernya.
Cara seperti ini yang akan membuat blog tidak di nilai rendah oleh mesin pencari dan bisa saling menghargai sesama Blogger.
Sebenarnya ada cara agar artikel di blog sobat tidak di copas atau No Copas yaitu menggunakan skrip CSS dan Javascript.
Jika sobat ingin menggunakan skrip CSS dan Javascript sebagai cara agar blog tidak di copas, silahkan simak langkah-langkah berikut ini.
No Copas Dengan CSS
CSS selain untuk memeperindah halaman ternyata bisa digunakan untuk membuat artikel tidak bisa di copas.
Berikut ini langkah-langkahnya :
Masuk ke Blogger sobat.
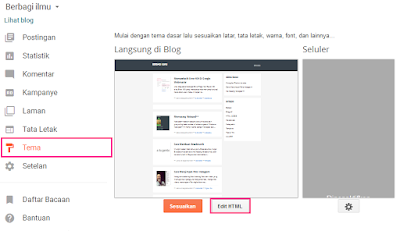
Pada bilah menu silahkan pilih Tema kemudian klik Edit HTML.
Pada editor tema silahkan tekan tombol CTRL+F lalu masukkan skrip
Salin skrip di bawah ini.
Lalu tempel diatas skrip
Klik Simpan tema.
Silahkan buka blog sobat, lalu coba copas blog sobat jika tidak berhasil di copas berarti sobat berhasil menerapakan NO Copas di blog sobat.
Tapi langkah diatas membuat seluruh elemen yang berada di dalam Tag body tidak bisa di copas.
Namun jika sobat hanya ingin memasang skrip di postingan saja, sobat harus mencari Tag HTML untuk postingan.
Misalnya Tag HTML untuk postingan seperti ini :
Maka untuk selektor CSS-nya adalah post.
Contohnya akan menjadi sperti ini :
Untuk tidak mengaktifkan No Copas di elemen tertentu, silahkan ikuti langkah-langkah berikut ini :
Cari elemen yang tidak ingin menonaktifkan No Copas, misalnya elemen blockquote.
Maka skrip CSS-nya seperti ini :
Salin skrip diatas, lalu tempel diatas skrip
Klik Simpan
Selesai
Dibawah ini adalah CSS untuk tidak mengaktifkan No Copas di elemen blockquote, code dan pre.
No Copas Dengan Javascript
Javascript biasa digunakan untuk memanipulasi elemen HTML dan menambahkan gaya secara otomatis atau lebih sederhananya membuat dokumen HTML menjadi lebih interaktif.
Oleh karena itu Javascript bisa digunakan untuk menerapkan NO Copas.
Silahkan simak langkah-langkah berikut ini :
Masuk ke Blogger sobat
Pada bilah menu silahkan pilih Tema kemudian klik Edit HTML.
Pada editor tema silahkan tekan tombol CTRL+F lalu masukkan skrip
Salin skrip di bawah ini.
Lalu tempel diatas
Klik Simpan tema.
Lihat hasilnya di blog sobat apakah sobat bisa copas artikel sobat, jika tidak berarti sobat berhasil menerapkan NO Copas.
Sekarang sobat sudah bisa menerapkan No Copas di blog sobat, tapi cara diatas tidak benar-benar ampuh membuat blog sobat menjadi No Copas.
Karena orang yang mahir di web programming pasti tahu cara menonaktifkan No Copas di blog, termasuk Saya sendiri.
Walaupun Saya sendiri belum begitu mahir di web programming, tapi karena menonaktifkan No Copas di blog sangat mudah.
Sobat kalau tahu cara menonaktifkannya pasti menurut sobat sangat mudah.
Maka dari itu Saya tidak menerapkan No Copas di blog Saya untuk saat ini.
Walaupun bisa dinonaktifkan No Copas-nya, sobat tidak perlu khawatir, karena sebagian orang mungkin tidak tahu cara menonaktifkan No Copas.
Jadi sobat bisa menimalisir dan mencegah copas walau hanya sebagian orang saja.
Walaupun Saya tidak memakai No Copas di blog, Saya boleh menyarankan untuk menggunakan NO Copas dengan CSS.
Karena memakai JavaScript bisa diakali dengan menonaktifkan JavaScript biasanya ada di pengaturan browser masing-masing dan tidak memberatkan blog sobat.
Sekian untuk artikel Cara Membuat Blog Tidak Copy Paste dan selamat menerapkannya...
Mending kalau ada link sumbernya kalau tidak ada pasti sobat geram.
Buat sobat Blogger menulis adalah kegiatan yang sangat penting untuk blog, tanpa artikel tidak akan ada artinya sobat punya website.
Namun banyak Blogger yang ingin cepat dalam membuat artikel sehingga banyak terjadinya copas blog lain mungkin bisa jadi blog sobat juga di copas.
Sebagai seorang blogger yang baik seharusnya bisa menghargai karya orang lain, boleh copas artikel blog lain asalkan dapat ijin dari yang punya blog atau mencantumkan link sumbernya.
Tahukah sobat ternyata artikel copas tidak baik di mata mesin pencari dan akan memperburuk traffik blog sobat.
Oleh karena itu jika sobat ingin copas artikel blog lain pastikan sobat sudah memodifikasi isi artikel dan judul artikelnya juga di modifikasi dan jangan lupa untuk mencantumkan link sumbernya.
Cara seperti ini yang akan membuat blog tidak di nilai rendah oleh mesin pencari dan bisa saling menghargai sesama Blogger.
Sebenarnya ada cara agar artikel di blog sobat tidak di copas atau No Copas yaitu menggunakan skrip CSS dan Javascript.
Jika sobat ingin menggunakan skrip CSS dan Javascript sebagai cara agar blog tidak di copas, silahkan simak langkah-langkah berikut ini.
No Copas Dengan CSS
CSS selain untuk memeperindah halaman ternyata bisa digunakan untuk membuat artikel tidak bisa di copas.
Berikut ini langkah-langkahnya :
Masuk ke Blogger sobat.
Pada bilah menu silahkan pilih Tema kemudian klik Edit HTML.
Pada editor tema silahkan tekan tombol CTRL+F lalu masukkan skrip
</b:skin> di kotak Search, lalu tekan enter.Salin skrip di bawah ini.
body {
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-khtml-user-select: none;
}
Lalu tempel diatas skrip
</b:skin>.Klik Simpan tema.
Silahkan buka blog sobat, lalu coba copas blog sobat jika tidak berhasil di copas berarti sobat berhasil menerapakan NO Copas di blog sobat.
Tapi langkah diatas membuat seluruh elemen yang berada di dalam Tag body tidak bisa di copas.
Namun jika sobat hanya ingin memasang skrip di postingan saja, sobat harus mencari Tag HTML untuk postingan.
Misalnya Tag HTML untuk postingan seperti ini :
<div class='post-body'>...</div>
Maka untuk selektor CSS-nya adalah post.
Contohnya akan menjadi sperti ini :
.post-body {
user-select: none;
-webkit-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
-o-user-select: none;
-khtml-user-select: none;
}
Untuk tidak mengaktifkan No Copas di elemen tertentu, silahkan ikuti langkah-langkah berikut ini :
Cari elemen yang tidak ingin menonaktifkan No Copas, misalnya elemen blockquote.
Maka skrip CSS-nya seperti ini :
blockquote {
-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
-o-user-select-user: text;
-khtml-user-select: text;
}
Salin skrip diatas, lalu tempel diatas skrip
</b:skin>.Klik Simpan
Selesai
Dibawah ini adalah CSS untuk tidak mengaktifkan No Copas di elemen blockquote, code dan pre.
blockquote,code,pre {
-webkit-user-select: text;
-moz-user-select: text;
-ms-user-select: text;
-o-user-select-user: text;
-khtml-user-select: text;
}
No Copas Dengan Javascript
Javascript biasa digunakan untuk memanipulasi elemen HTML dan menambahkan gaya secara otomatis atau lebih sederhananya membuat dokumen HTML menjadi lebih interaktif.
Oleh karena itu Javascript bisa digunakan untuk menerapkan NO Copas.
Silahkan simak langkah-langkah berikut ini :
Masuk ke Blogger sobat
Pada bilah menu silahkan pilih Tema kemudian klik Edit HTML.
Pada editor tema silahkan tekan tombol CTRL+F lalu masukkan skrip
</body> di kotak pencarian, lalu tekan enter.Salin skrip di bawah ini.
<script>
function killCopy(e){
return false
}
function reEnable(){
return true
}
document.onselectstart=new Function ("return false")
if (window.sidebar){
document.onmousedown=killCopy
document.onclick=reEnable
}
</script>
Lalu tempel diatas
</body>.Klik Simpan tema.
Lihat hasilnya di blog sobat apakah sobat bisa copas artikel sobat, jika tidak berarti sobat berhasil menerapkan NO Copas.
Sekarang sobat sudah bisa menerapkan No Copas di blog sobat, tapi cara diatas tidak benar-benar ampuh membuat blog sobat menjadi No Copas.
Karena orang yang mahir di web programming pasti tahu cara menonaktifkan No Copas di blog, termasuk Saya sendiri.
Walaupun Saya sendiri belum begitu mahir di web programming, tapi karena menonaktifkan No Copas di blog sangat mudah.
Sobat kalau tahu cara menonaktifkannya pasti menurut sobat sangat mudah.
Maka dari itu Saya tidak menerapkan No Copas di blog Saya untuk saat ini.
Walaupun bisa dinonaktifkan No Copas-nya, sobat tidak perlu khawatir, karena sebagian orang mungkin tidak tahu cara menonaktifkan No Copas.
Jadi sobat bisa menimalisir dan mencegah copas walau hanya sebagian orang saja.
Walaupun Saya tidak memakai No Copas di blog, Saya boleh menyarankan untuk menggunakan NO Copas dengan CSS.
Karena memakai JavaScript bisa diakali dengan menonaktifkan JavaScript biasanya ada di pengaturan browser masing-masing dan tidak memberatkan blog sobat.
Sekian untuk artikel Cara Membuat Blog Tidak Copy Paste dan selamat menerapkannya...






0 Response to "Cara Membuat Blog Tidak Bisa Copy Paste"
Post a Comment