Cara Membuat Grup Kolom Pada Tabel HTML (Tag colgroup dan col)
January 22, 2018
Add Comment
Pada artikel kali ini kita akan membahas Cara Membuat Grup Kolom Pada Tabel HTML dengan menggunakan tag
Penggunaan dan Penulisan Tag
Tag
Berikut ini penulisan tag
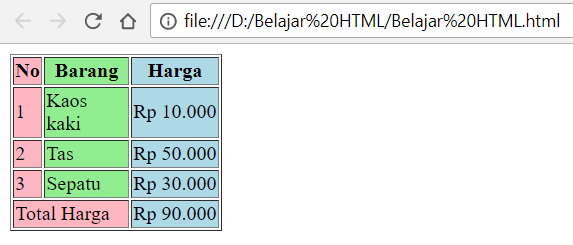
Terlihat pada gambar diatas, tampilan kolom tabel tersebut memiliki warna latar belakang, itu karena Saya menambahkan atribut
Berikut ini penulisan atribut
Pada contoh kode HTML diatas, Saya menggunakan atribut
Nah, jika Anda ingin mengubah tampilan warna latar belakang pada kolom tabel yang pertama dan ketiga saja tanpa mengubah tampilan warna latar belakang pada kolom tabel yang kedua Anda bisa menulis kode HTML seperti ini :
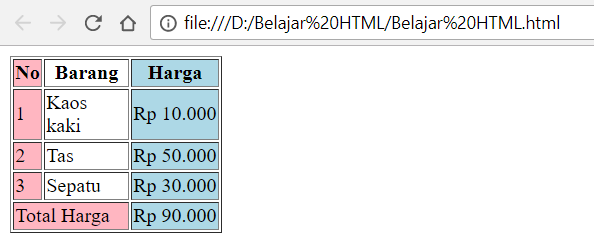
Terlihat pada gambar diatas kolom kedua pada tabel tersebut tidak memiliki warna latar belakang alias default, itu karena Saya tidak menambahkan atribut
Pada artikel selanjutnya kita akan mempelajari Cara Menampilkan Garis Pembatas didalam Tabel HTML.
<colgroup> dan <col>.
Penggunaan dan Penulisan Tag <colgroup> dan <col>
Tag <colgroup> digunakan untuk memasukkan grup kolom didalam tabel sedangkan tag <col> digunakan untuk menunjukkan kolom didalam tabel. Anda dapat mengisi tag <col> dengan atribut style untuk merubah tampilan pada setiap kolom tabel.Berikut ini penulisan tag
<colgroup> dan <col> di dalam tabel HTML :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="background: lightpink;"/>
<col style="background: lightgreen;"/>
<col style="background: lightblue;"/>
</colgroup>
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
</html>Terlihat pada gambar diatas, tampilan kolom tabel tersebut memiliki warna latar belakang, itu karena Saya menambahkan atribut
style="background: //Warna;" pada masing-masing tag col yang digunakan untuk mengubah warna latar belakang pada kolom tabel tersebut. Anda juga bisa menggunakan atribut width untuk mengatur lebar pada setiap kolom tabel.Berikut ini penulisan atribut
width didalam tag <col> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="background: lightpink;" width="50px"/>
<col style="background: lightgreen;" width="100px"/>
<col style="background: lightblue;" width="150px"/>
</colgroup>
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
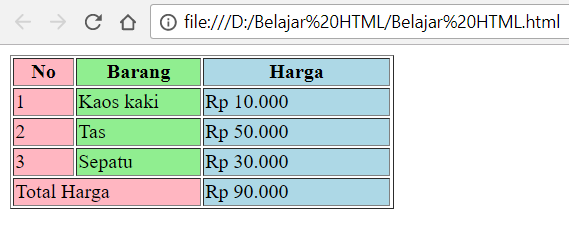
</html>Pada contoh kode HTML diatas, Saya menggunakan atribut
width untuk mengatur lebar dari kolom tersebut, misalnya saya mengisi tag <col> yang pertama dengan atribut width="50px" maka jika dibuka dibrowser kolom tabel yang pertama memiliki lebar sebesar 50px. Untuk pembahasan lebih lanjut tentang atribut style dan width akan dijelaskan pada artikel yang terpisah.Nah, jika Anda ingin mengubah tampilan warna latar belakang pada kolom tabel yang pertama dan ketiga saja tanpa mengubah tampilan warna latar belakang pada kolom tabel yang kedua Anda bisa menulis kode HTML seperti ini :
<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<colgroup>
<col style="background: lightpink;"/>
<col/>
<col style="background: lightblue;"/>
</colgroup>
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
</html>Terlihat pada gambar diatas kolom kedua pada tabel tersebut tidak memiliki warna latar belakang alias default, itu karena Saya tidak menambahkan atribut
style="background: //warna;" pada tag <col> yang kedua.Pada artikel selanjutnya kita akan mempelajari Cara Menampilkan Garis Pembatas didalam Tabel HTML.



0 Response to "Cara Membuat Grup Kolom Pada Tabel HTML (Tag colgroup dan col)"
Post a Comment