Cara Menampilkan Garis Pembatas didalam Tabel HTML (Tag rules)
January 22, 2018
Add Comment
Pada artikel kali ini kita akan membahas tentang atribut
Jika sebelumnya kita sudah mempelajari penggunaan dan penulisan atribut
HTML menyediakan sebuah atribut yang dapat digunakan untuk menampilkan garis pembatas didalam tabel, yaitu atribut
Penggunaan dan Penulisan Atribut
Atribut
Berikut ini contoh penulisan atribut
Penggunaan dan Penulisan Atribut
Atribut
Berikut ini contoh penulisan atribut
Penggunaan dan Penulisan Atribut
Jika kita ingin menampilkan garis pembatas diantara baris dan kolom maka kita bisa menggunakan atribut
Berikut ini contoh penulisan atribut
Penggunaan dan Penulisan Atribut
Jika kita tidak ingin menampilkan garis pembatas diantara baris dan kolom didalam tabel, maka kita bisa menggunakan atribut
Berikut ini contoh penulisan atribut
Itulah penggunaan dan penulisan atribut
rules. Atribut ini digunakan untuk menampilkan garis pembatas didalam tabel HTML.Jika sebelumnya kita sudah mempelajari penggunaan dan penulisan atribut
border untuk tabel HTML. Maka jika diperhatikan, web browser bukan hanya menampilkan garis pembatas diluar tabel saja tapi menampilkan garis pembatas di antara baris dan kolom didalam tabel, seperti gambar dibawah ini :HTML menyediakan sebuah atribut yang dapat digunakan untuk menampilkan garis pembatas didalam tabel, yaitu atribut
rules. Atribut rules ini ditulis didalam tag <table>, atribut rules memiliki 4 nilai yaitu rows, cols, all dan none.
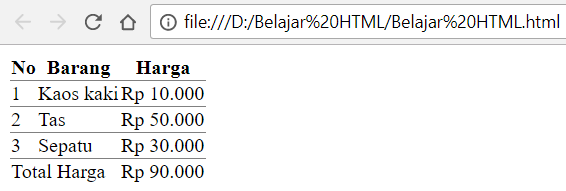
Penggunaan dan Penulisan Atribut rules dengan Nilai rows
Atribut rules="rows" digunakan untuk menampilkan garis pembatas hanya diantara kolom tabel saja.Berikut ini contoh penulisan atribut
rules dengan nilai rows didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table rules="rows">
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
</html>
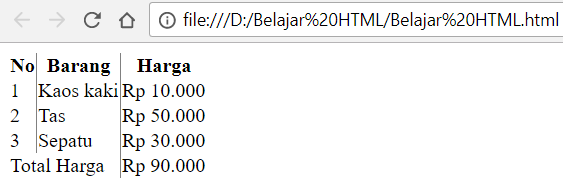
Penggunaan dan Penulisan Atribut rules dengan Nilai cols
Atribut rules="cols" digunakan untuk menampilkan garis pembatas hanya diantara baris tabel saja.Berikut ini contoh penulisan atribut
rules dengan nilai cols didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table rules="cols">
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
</html>
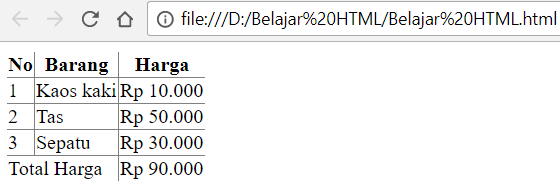
Penggunaan dan Penulisan Atribut rules dengan Nilai all
Jika kita ingin menampilkan garis pembatas diantara baris dan kolom maka kita bisa menggunakan atribut rules="all".Berikut ini contoh penulisan atribut
rules dengan nilai all didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table rules="all">
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
</html>
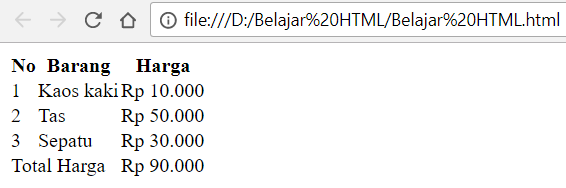
Penggunaan dan Penulisan Atribut rules dengan Nilai none
Jika kita tidak ingin menampilkan garis pembatas diantara baris dan kolom didalam tabel, maka kita bisa menggunakan atribut rules="none".Berikut ini contoh penulisan atribut
rules dengan nilai all didalam tag <table> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table rules="none">
<tr>
<th>No</th>
<th>Barang</th>
<th>Harga</th>
</tr>
<tr>
<td>1</td>
<td>Kaos kaki</td>
<td>Rp 10.000</td>
</tr>
<tr>
<td>2</td>
<td>Tas</td>
<td>Rp 50.000</td>
</tr>
<tr>
<td>3</td>
<td>Sepatu</td>
<td>Rp 30.000</td>
</td>
<tr>
<td colspan="2">Total Harga</td>
<td>Rp 90.000</td>
</tr>
</table>
</body>
</html>Itulah penggunaan dan penulisan atribut
rules degan nilai rows, cols, all dan none didalam tag <table>. Pada artikel selanjutnya kita akan mempelajari Cara Mengatur Lebar dan Tinggi Tabel HTML.




0 Response to "Cara Menampilkan Garis Pembatas didalam Tabel HTML (Tag rules)"
Post a Comment