Cara Membuat Judul atau Keterangan dari Tabel HTML (Tag Caption)
January 22, 2018
Add Comment
Pada artikel kali ini kita mempelajari Cara Membuat Judul atau Keterangan dari Tabel HTML.
Penggunaan dan Penulisan Tag
Tag
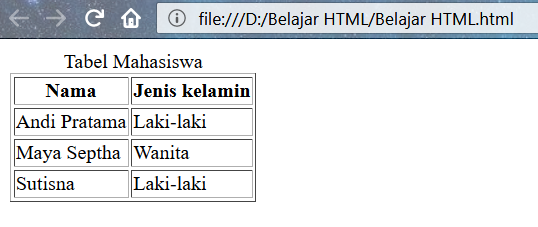
Terlihat pada gambar di atas judul atau keterangan berada di atas dan di tengah-tengah tabel. Jika Anda ingin judul atau keterangan tersebut berada bawah tabel anda bisa menggunakan atribut
Berikut ini penulisan atribut
Pada artikel selanjutnya kita akan membahas Cara Membuat Struktur Tabel HTML Dengan Tag
Penggunaan dan Penulisan Tag <caption> Dalam Tabel HTML
Tag <caption> digunakan untuk membuat judul atau keterangan dalam Tabel HTML. Penggunaan tag <caption> harus ditulis setelah tag pembuka <table> sehingga judul terletak di atas dan di tengah-tengah tabel. Berikut ini penulisan tag <caption> di dalam tabel HTML :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<caption>Tabel Mahasiswa</caption>
<tr>
<th>Nama</th>
<th>Jenis kelamin</th>
</tr>
<tr>
<td>Andi Pratama</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>Maya Septha</td>
<td>Wanita</td>
</tr>
<tr>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
</table>
</body>
</html>Terlihat pada gambar di atas judul atau keterangan berada di atas dan di tengah-tengah tabel. Jika Anda ingin judul atau keterangan tersebut berada bawah tabel anda bisa menggunakan atribut
align.Berikut ini penulisan atribut
align di dalam tag <caption> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<caption align="bottom">Tabel Mahasiswa</caption>
<tr>
<th>Nama</th>
<th>Jenis kelamin</th>
</tr>
<tr>
<td>Andi Pratama</td>
<td>Laki-laki</td>
</tr>
<tr>
<td>Maya Septha</td>
<td>Wanita</td>
</tr>
<tr>
<td>Sutisna</td>
<td>Laki-laki</td>
</tr>
</table>
</body>
</html>Pada artikel selanjutnya kita akan membahas Cara Membuat Struktur Tabel HTML Dengan Tag
<thead>, <tbody> dan <tfoot>.


0 Response to "Cara Membuat Judul atau Keterangan dari Tabel HTML (Tag Caption)"
Post a Comment