Cara Menggabungkan Sel Tabel HTML
January 22, 2018
Add Comment
Pada artikel kali ini kita akan membahas cara menggabungkan sel-sel yang ada di dalam tabel HTML dengan menggunakan atribut
Penggunaan dan Penulisan Atribut
Atribut
Berikut ini penulisan atribut
Perhatikan pada kode di atas Saya menambahkan 1 buah tag
Penggunaan dan Penulisan Atribut
Atribut
Berikut ini penulisan atribut
Perhatikan pada kode di atas Saya menambahkan 1 buah tag
Misalnya kita menambahkan nilai dari atribut
Berikut ini penulisan atribut
Pada artikel selanjutnya kita akan membahas Cara Membuat Judul Tabel di HTML.
rowspan dan colspan.
Penggunaan dan Penulisan Atribut rowspan
Atribut rowspan digunakan untuk menggabungkan sel tabel dengan sel lainnya yang berada di bawahnya menjadi satu sel atau bersatu.Berikut ini penulisan atribut
rowspan di dalam tag <td> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<tr>
<td rowspan="2">Baris 1 & 2, kolom 1</td>
<td>Baris 1, kolom 2</td>
<td>Baris 1, kolom 3</td>
</tr>
<tr>
<td>Baris 2, kolom 1</td>
<td>Baris 2, kolom 3</td>
</tr>
</table>
</body>
</html>Perhatikan pada kode di atas Saya menambahkan 1 buah tag
<td> dengan atribut rowspan, yang akan membuat sel tabel bersatu dengan sel yang ada di bawahnya. Nilai dari atribut ini berupa angka, di mana angka ini digunakan untuk menentukan banyaknya sel tabel yang akan dibuat menjadi bersatu.
Penggunaan dan Penulisan Atribut colspan
Atribut colspan digunakan untuk menggabungkan sel tabel dengan sel lainnya yang berada di sampingnya menjadi satu sel atau bersatu.Berikut ini penulisan atribut
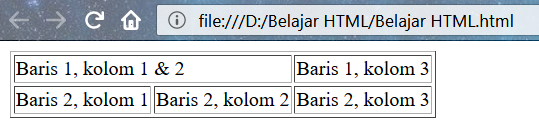
colspan di dalam tag <td> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<tr>
<td colspan="2">Baris 1, kolom 1 & 2</td>
<td>Baris 1, kolom 3</td>
</tr>
<tr>
<td>Baris 2, kolom 1</td>
<td>Baris 2, kolom 2</td>
<td>Baris 2, kolom 3</td>
</tr>
</table>
</body>
</html>Perhatikan pada kode di atas Saya menambahkan 1 buah tag
<td> dengan atribut colspan, yang akan membuat sel tabel bersatu dengan sel yang ada di sampingnya. Nilai dari atribut ini berupa angka, di mana angka ini digunakan untuk menentukan berapa banyak sel tabel yang akan di buat bersatu.Misalnya kita menambahkan nilai dari atribut
rowspan yaitu 3, maka akan membuat 3 baris bergabung menjadi satu sel begitupun juga kita menambahkan nilai dari atribut colspan yaitu 3, maka akan membuat 3 kolom bersatu menjadi satu sel. Atribut ini bukan hanya di gunakan untuk tag <td> tapi untuk <th>.Berikut ini penulisan atribut
rowspan dan colspan di dalam tag <td> dan <th> :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<table border="1">
<tr>
<th colspan="3">Baris 1, kolom 1 & 3</th>
<th>Baris 1, kolom 4</th>
</tr>
<tr>
<td rowspan="3">Baris 1 & 3, kolom 1</td>
<td>Baris 1, kolom 2</td>
<td>Baris 1, kolom 3</td>
<td>Baris 1, kolom 4</td>
</tr>
<tr>
<td>Baris 2, kolom 2</td>
<td>Baris 2, kolom 3</td>
<td>Baris 2, kolom 4</td>
</tr>
<tr>
<td>Baris 3, kolom 2</td>
<td>Baris 3, kolom 3</td>
<td>Baris 3, kolom 4</td>
</tr>
</table>
</body>
</html>Pada artikel selanjutnya kita akan membahas Cara Membuat Judul Tabel di HTML.



0 Response to "Cara Menggabungkan Sel Tabel HTML"
Post a Comment