Belajar HTML Bagian 4 : Cara Menjalankan File HTML Dari Komputer Lokal
November 13, 2017
Add Comment
Setelah sobat selesai memasang browser dan juga selesai memilih aplikasi Text Editor yang akan sobat gunakan, maka kini saatnya untuk menulis teks di aplikasi Text Editor lalu menjalankannya di browser. Berikut ini langkah-langkahnya.
Untuk memudahkan sobat untuk mengakses file, maka buatlah folder baru di Local Disk (D:) dengan nama Belajar HTML. Folder ini akan digunakan untuk menyimpan file HTML yang telah sobat buat.
Selanjutnya buka aplikasi Text Editor sobat disini Saya menggunakan aplikasi Notepad++, lalu ketikan tulisan dibawah ini.
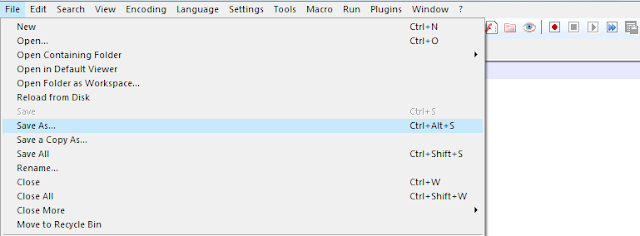
Jika sudah diketik, silahkan klik File, pilih Save As...
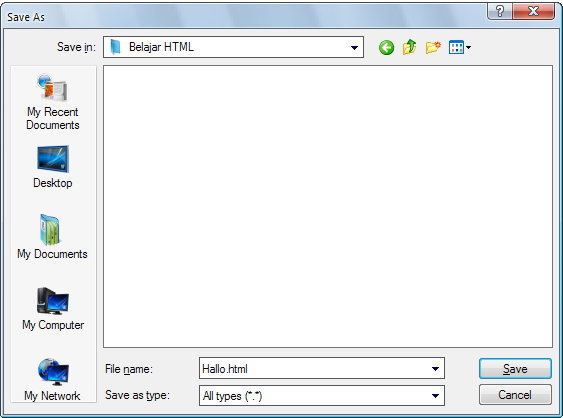
Maka akan muncul jendela baru, pastikan di Save as type harus terpilih All Files (*.*). Jika sudah silahkan kasih nama Hallo.html di File Name, lalu klik Save. Jangan lupa untuk menyimpannya di folder Belajar HTML yang sobat buat tadi.
Jika sudah di Save silahkan klik Run, lalu pilih browser yang akan sobat gunakan, disini Saya menggunakan Firefox maka pilih Launch in Firefox.
Maka file HTML akan terbuka di Firefox dan menampilkan sebuah teks yang sobat buat tadi, walaupun sebenarnya belum ada satupun kode HTML yang diketik sobat.
Sobat lihat di Addres bar browser sobat, pasti akan diawali dengan file:/// lalu diikuti dengan alamat lokasi file HTML tersebut, misalnya D:/Belajar HTML/hallo.html, yang artinya file yang diakses melalui komputer lokal yang artinya sobat tidak harus terhubung internet.
Sobat dapat melihat bahwa setiap file HTML harus diakhiri dengan ekstensi .html atau juga bisa menggunakan ekstensi .htm ekstensi ini digunakan untuk Windows versi lama, pada dasarnya kedua ekstensi ini sama saja tidak ada perbedaan dalam menampilkan halaman web.
Setelah mempelajari Cara Menjalankan File HTML Dari Komputer Lokal maka untuk tutorial selanjutnya sobat akan mempelajari Membuat Struktur Dasar HTML.
Untuk memudahkan sobat untuk mengakses file, maka buatlah folder baru di Local Disk (D:) dengan nama Belajar HTML. Folder ini akan digunakan untuk menyimpan file HTML yang telah sobat buat.
Selanjutnya buka aplikasi Text Editor sobat disini Saya menggunakan aplikasi Notepad++, lalu ketikan tulisan dibawah ini.
Hallo dunia, sekarang Saya lagi belajar HTML!Jika sudah diketik, silahkan klik File, pilih Save As...
Maka akan muncul jendela baru, pastikan di Save as type harus terpilih All Files (*.*). Jika sudah silahkan kasih nama Hallo.html di File Name, lalu klik Save. Jangan lupa untuk menyimpannya di folder Belajar HTML yang sobat buat tadi.
Jika sudah di Save silahkan klik Run, lalu pilih browser yang akan sobat gunakan, disini Saya menggunakan Firefox maka pilih Launch in Firefox.
Maka file HTML akan terbuka di Firefox dan menampilkan sebuah teks yang sobat buat tadi, walaupun sebenarnya belum ada satupun kode HTML yang diketik sobat.
Sobat lihat di Addres bar browser sobat, pasti akan diawali dengan file:/// lalu diikuti dengan alamat lokasi file HTML tersebut, misalnya D:/Belajar HTML/hallo.html, yang artinya file yang diakses melalui komputer lokal yang artinya sobat tidak harus terhubung internet.
Sobat dapat melihat bahwa setiap file HTML harus diakhiri dengan ekstensi .html atau juga bisa menggunakan ekstensi .htm ekstensi ini digunakan untuk Windows versi lama, pada dasarnya kedua ekstensi ini sama saja tidak ada perbedaan dalam menampilkan halaman web.
Setelah mempelajari Cara Menjalankan File HTML Dari Komputer Lokal maka untuk tutorial selanjutnya sobat akan mempelajari Membuat Struktur Dasar HTML.




0 Response to "Belajar HTML Bagian 4 : Cara Menjalankan File HTML Dari Komputer Lokal"
Post a Comment