Cara Membuat Huruf Tercoret (strikethrough) Pada HTML Dengan Tag s dan tag del
January 30, 2018
Add Comment
Penggunaan huruf tercoret digunakan untuk mengoreksi kata atau kalimat, huruf tercoret dikenal juga dengan istilah strikethrough. Untuk membuat huruf tercoret pada HTML, kita dapat menggunakan tag
Berikut ini contoh penulisan tag
Berikut ini contoh penulisan tag
Anda dapat menggunakan tag
<s> dan tag <del>. Pada artikel kali ini kita akan mempelajari Cara Membuat Huruf Tercoret (strikethrough) Pada HTML Dengan Tag s dan tag del.Penggunaan dan Penulisan Tag s Dalam HTML
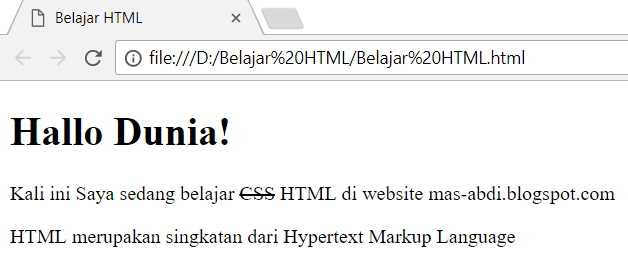
Tag<s> merupakan singkatan dari strikethrough, yang digunakan untuk membuat huruf tercoret.Berikut ini contoh penulisan tag
<s> dalam HTML :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h1>Hallo Dunia!</h1>
<p>Kali ini Saya sedang belajar <s>CSS</s> HTML di website mas-abdi.blogspot.com</p>
<p>HTML merupakan singkatan dari Hypertext Markup Language</p>
</body>
</html>Penggunaan dan Penulisan Tag del Dalam HTML
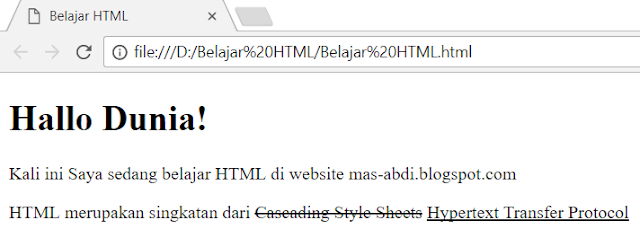
Tag<del> merupakan singkatan dari delete, yang digunakan untuk kata atau kalimat yang dianggap salah dan ingin dikoreksi. Biasanya setelah tag <del> terdapat tag <ins> yang digunakan untuk menambahkan kata atau kalimat yang baru saja ditambahkan ke dalam halaman website tersebut. Tag <del> secara default akan ditampilkan web browser dengan huruf tercoret.Berikut ini contoh penulisan tag
<del> dalam HTML :<!DOCTYPE html>
<html>
<head>
<title>Belajar HTML</title>
</head>
<body>
<h1>Hallo Dunia!</h1>
<p>Kali ini Saya sedang belajar HTML di website mas-abdi.blogspot.com</p>
<p>HTML merupakan singkatan dari <del>Cascading Style Sheets</del> <ins>Hypertext Transfer Protocol</ins></p>
</body>
</html>Anda dapat menggunakan tag
<s> untuk membuat huruf tercoret, namun jika dirasa ada kata atau kalimat yang dianggap salah dan ingin dikoreksi, Anda dapat menggunakan tag <del>.
Pada HTML versi 4.01, memiliki tag <strike> yang akan ditampilkan web browser dengan huruf tercoret, namun pada HTML5 tag ini sudah berstatus deprecated yang artinya sudah tidak disarankan untuk digunakan lagi dan kemungkinan tidak didukung oleh web browser. Anda mungkin masih bisa menemukan tag ini pada website lama.
Untuk membuat huruf tercoret dalam CSS, kita bisa menggunakan properti text-decoration: line-through;
Pada artikel selanjutnya kita akan mempelajari Cara Menulis Persamaan Matematis Pada HTML Dengan Tag sub dan sup.


0 Response to "Cara Membuat Huruf Tercoret (strikethrough) Pada HTML Dengan Tag s dan tag del"
Post a Comment