Cara Membuat Struktur Halaman Website Dengan Semantic Tag Dari HTML5
February 10, 2018
Add Comment
Pada artikel kali ini kita akan mempelajari tentang Cara Membuat Struktur Halaman Website Dengan Menggunakan Semantic Tag Dari HTML5.
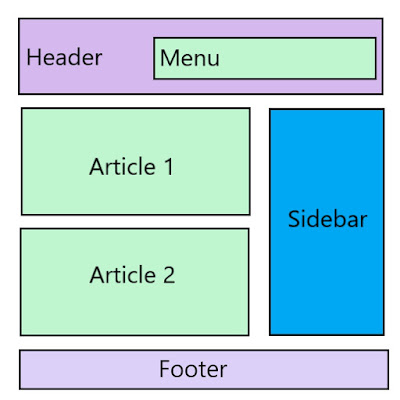
Untuk membuat struktur halaman website diatas, berikut ini adalah kode HTML-nya :
Berikut ini adalah contoh penggunaan tag
Tag
Berikut ini adalah contoh penggunaan tag
Tag
Berikut ini adalah contoh penggunaan tag
Berikut ini adalah contoh penggunaan tag
Sesuai dengan namanya, tag
Berikut ini adalah contoh penggunaan tag
Tag
Berikut ini adalah contoh penggunaan tag
Tag
Berikut ini adalah contoh penggunaan tag
Berikut ini contoh kode halaman website yang menggunakan semantic tag dari HTML5 :
Penggunaan semantic tag pada HTML5 juga akan sangat berguna untuk SEO (Search Engine Optimization), karena setiap bagian halaman website akan lebih jelas informasi yang terdapat didalamnya, sehingga mesin pencari dapat dengan mudah memprioritaskan bagian mana yang perlu di indeks terlebih dahulu, seperti tag
Membuat Struktur Halaman Website Dengan Tag <div>
Sebelum era HTML5, web developer biasanya menggunakan tag
Berikut ini adalah gambar sederhana struktur halaman website :<div> dengan atribut id atau class untuk memisahkan bagian-bagian struktur halaman website, seperti bagian header, menu, article, sidebar dan footer.Untuk membuat struktur halaman website diatas, berikut ini adalah kode HTML-nya :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Judul Website</title>
</head>
<body>
<div id="header">
<img src="logo_website.png" />
<h1>Judul Website</h1>
<p>Deskripsi website</p>
<div id="menu">
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</div>
</div>
<div id="content">
<div id="article_1">
<div id="header_1">
<h1>Judul Artikel Pertama</h1>
<h2>Sub Judul Artikel Pertama</h2>
</div>
<p>...Isi artikel pertama...</p>
</div>
</div id="article_2">
<div id="header_2">
<h1>Judul Artikel Kedua</h1>
<h2>Sub Judul Artikel Kedua</h2>
</div>
<p>...Isi artikel kedua...</p>
</div>
</div>
<div id="sidebar">
<div id="category">
<h2>Kategori</h2>
<ul>
<li><a href="#">Isi kategori pertama</a></li>
<li><a href="#">Isi kategori kedua</a></li>
<li><a href="#">Isi kategori ketiga</a></li>
</ul>
</div>
</div>
<div id="footer">
<p>Copyright © 2018 Mas Abdi</p>
</div>
</body>
</html><div> yang biasa digunakan untuk membuat struktur halaman website dengan semantic tag yang lebih memiliki arti.Membuat Struktur Halaman Website Dengan Semantic Tag Dari HTML5
HTML5 ingin mengganti tag
Berikut ini adalah pembahasan masing-masing semantic tag dari HTML5 yang digunakan untuk membuat struktur halaman website :<div> yang sering digunakan untuk membuat struktur halaman website, dengan semantic tag yang lebih memiliki arti untuk membuat struktur halaman website. Semantic tag yang bisa digunakan untuk membuat struktur halaman website adalah tag <header>, <nav>, <section>, <article>, <aside> dan <footer>.Penggunaan dan Penulisan Tag <header>
<header> digunakan sebagai tempat untuk meletakkan logo website, judul website dan deskripsi website. Selain itu pada tag <header> juga bisa diletakkan navigasi utama dan tag ini bisa digunakan lebih dari satu kali, tergantung kebutuhan.Berikut ini adalah contoh penggunaan tag
<header> :<header>
<img src="judul_website.png" />
<h1>Judul Website</h1>
<p>Deskripsi website</p>
</header>Peggunaan dan Penulisan Tag <nav>
Tag
<nav> digunakan untuk mendefinisikan area navigasi, seperti menu. Biasanya tag <nav> diletakkan pada tag <header> atau juga bisa diletakkan diluar tag <header>.Berikut ini adalah contoh penggunaan tag
<nav> :<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>Penggunaan dan Penulisan Tag <section>
Tag
<section> digunakan untuk memisahkan bagian-bagian dari struktur halaman website, seperti tempat untuk meletakkan sebuah artikel, galeri atau bagian lain yang memerlukan pemisahan dengan struktur halaman website. Anda bisa menggunakan tag <section> lebih dari satu kali, tergantung kebutuhan.Berikut ini adalah contoh penggunaan tag
<section> :<section>
<article>
<header>
<h1>Judul Artikel Pertama</h1>
<h2>Sub Judul Artikel Pertama</h2>
</header>
<p>...Isi artikel pertama...</p>
</article>
</section>
<section>
<article>
<header>
<h1>Judul Artikel Kedua</h1>
<h2>Sub Judul Artikel Pertama</h2>
</header>
<p>...Isi artikel kedua...</p>
</article>
</section>Penggunaan dan Penulisan Tag <main>
Tag<main> digunakan untuk menandai bagian utama dari sebuah halaman website, berbeda dengan tag <section>, tag <main> umumnya hanya digunakan satu kali saja pada, yang digunakan pada bagian paling penting dari halaman website, seperti artikel utama.Berikut ini adalah contoh penggunaan tag
<main> :<main>
<h1>Judul Utama</h1>
<p>...Penjelasan...</p>
<article>
<h2>Judul Artikel Pertama</h2>
<p>...Isi artikel pertama...</p>
</article>
<article>
<h2>Judul Artikel Kedua</h2>
<p>...Isi artikel kedua...</p>
</article>
</main>Penggunaan dan Penulisan Tag <article>
Sesuai dengan namanya, tag
<article> digunakan untuk meletakkan sebuah artikel. Tag ini biasanya berada didalam tag <section> atau <main>.Berikut ini adalah contoh penggunaan tag
<article> :<article>
<h2>Judul Artikel</h2>
<p>...Isi artikel...</p>
</article>Penggunaan dan Penulisan Tag <aside>
Tag
<aside> digunakan untuk menandai bagian halaman website yang bukan berisi konten utama, tetapi memiliki kaitannya dengan konten atau artikel utama pada halaman tersebut. Bagian paling pas untuk tag <aside> adalah pada bagian sidebar. Karena pada sidebar bisa terdiri dari berbagai konten yang tidak langsung berkaitan dengan konten utama, seperti "Artikel populer" atau "Kategori". Selain pada bagian sidebar, tag <aside> juga bisa digunakan didalam artikel untuk menandai bagian tambahan.Berikut ini adalah contoh penggunaan tag
<aside> :<article>
<h2>Judul Artikel</h2>
<p>...Isi artikel...</p>
</article>
<aside>
<p>...Penjelasan tambahan...</p>
</aside>Penggunaan dan Penulisan Tag <footer>
Tag
<footer> biasanya digunakan pada bagian bawah halaman website, dimana kita dapat mengisinya, mengenai informasi website kita, seperti copyright, about us dan lain-lainnya.Berikut ini adalah contoh penggunaan tag
<footer> :<footer>
<p>Copyright © 2018 Mas Abdi</p>
<footer>Berikut ini contoh kode halaman website yang menggunakan semantic tag dari HTML5 :
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8" />
<title>Judul Website</title>
</head>
<body>
<header>
<img src="logo_website.png" />
<h1>Judul Website</h1>
<p>Deskripsi website</p>
<nav>
<ul>
<li><a href="#">Beranda</a></li>
<li><a href="#">Tentang</a></li>
<li><a href="#">Kontak</a></li>
</ul>
</nav>
</header>
<section>
<article>
<header>
<h1>Judul Artikel Pertama</h1>
<h2>Sub Judul Artikel Pertama</h2>
</header>
<p>...Isi artikel pertama...</p>
</article>
<article>
<header>
<h1>Judul Artikel Kedua</h1>
<h2>Sub Judul Artikel Kedua</h2>
</header>
<p>...Isi artikel kedua...</p>
</article>
</section>
<aside>
<section>
<h2>Kategori</h2>
<ul>
<li><a href="#">Isi kategori pertama</a></li>
<li><a href="#">Isi kategori kedua</a></li>
<li><a href="#">Isi kategori ketiga</a></li>
</ul>
</section>
</aside>
<footer>
<p>Copyright © 2018 Mas Abdi</p>
</footer>
</body>
</html><div> .Penggunaan semantic tag pada HTML5 juga akan sangat berguna untuk SEO (Search Engine Optimization), karena setiap bagian halaman website akan lebih jelas informasi yang terdapat didalamnya, sehingga mesin pencari dapat dengan mudah memprioritaskan bagian mana yang perlu di indeks terlebih dahulu, seperti tag
<article>.

0 Response to "Cara Membuat Struktur Halaman Website Dengan Semantic Tag Dari HTML5"
Post a Comment